
body, created for you to use in this tutorial. body style. body style to other paragraphs in the document.Now that you've imported the Our Story document, you'll add formatting changes to the text. An easy way to apply formatting to a document is by using HTML styles. An HTML style consists of one or more HTML tags; it can include colors, fonts, size, and so on. You can create HTML styles to apply to an entire paragraph or to apply to selected text. Once you create an HTML style, you can apply it to any page in the current site.
Unlike CSS styles (which are styles that adhere to the Cascading Style Sheets specification), HTML style formatting affects only text that you apply it to, or text that you create using a selected HTML style. If you change the formatting of an HTML style you have created, text that was originally formatted with that style is not updated.
In this tutorial, you'll use an HTML style to format text in the Our Story document.
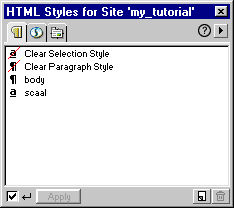
| 1 | Choose Window > HTML Styles. The HTML Style palette appears.

|
| Notice that the styles in the palette are for the my_tutorial site. There are three items in the palette: | |
| The first two items are Dreamweaver commands, Clear Selection Style and Clear Paragraph Style. Use these commands to clear existing styles from text you've selected in your document. | |
The other item is an HTML paragraph style named body, created for you to use in this tutorial. |
|
| 2 | Make sure the Apply option is selected in the lower left corner of the HTML Style palette. |
| 3 | In the my_ourstory document, place the insertion point in the first paragraph. You can place the insertion point anywhere within a paragraph to apply a style to a paragraph. |
| 4 | In the HTML Style palette, click the body style. |
| The text in the first paragraph is reformatted in the new style. | |
| 5 | Apply the body style to other paragraphs in the document. |
Next, you'll create an HTML style to add emphasis to the word Scaal in the document.
| 1 | Click the New Style icon at the bottom of the HTML Style palette.

|
The Define HTML Style dialog box appears.

|
|
| 2 | In the Name field, type scaal. |
| 3 | For Apply To, select Selection. |
| This applies the style to a selected range of text rather than a whole paragraph. | |
| 4 | For When Applying, leave the default setting, Clear Existing Style, which clears any styles applied to the selected text when you apply the new style. |
| 5 | For Font Attributes, select the desired attributes. Here are some suggestions: |
| Font: Arial, Helvetica, sans-serif | |
| Size: 3 | |
| Color: #CC9933 (or use the color picker to select a gold color) | |
| Style: click Other, and then select Emphasis | |
| 6 | Click OK. |
The new style is added to the HTML Style palette. Notice the a that precedes the Scaal style: this icon identifies a style as a selection style rather than a paragraph style.

|
|
| When applying a style to a selection, you must select the range of text that you want to reformat. | |
| 7 | In the Document window, select the word Scaal in the first paragraph. |
| 8 | Select the scaal style in the HTML Style palette. |
The text displays the new style in the document.

|
|
| 9 | Apply the scaal style to a few more selections, and then close the HTML Style palette. |
| 10 | Choose File > Save to save the changes you made to the my_ourstory document. |
| 11 | Choose File > Close to close the document. |